自訂視窗樣式
無邊框視窗

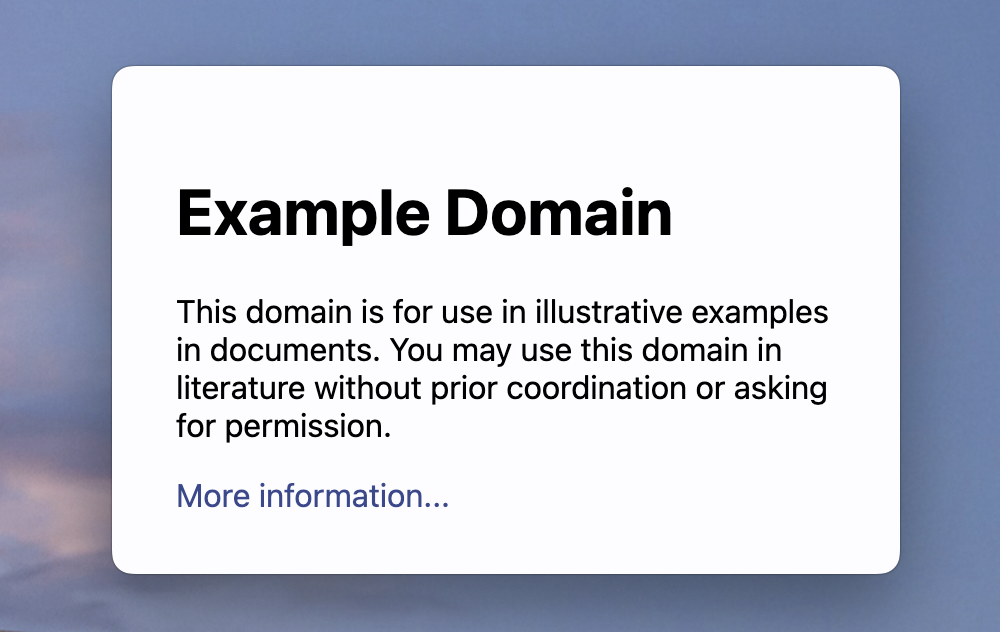
無邊框視窗會移除作業系統套用的所有 chrome,包括視窗控制項。
若要建立無邊框視窗,請將 BaseWindowContructorOptions 中的 frame 參數在 BrowserWindow 建構函式中設定為 false。
docs/fiddles/features/window-customization/custom-window-styles/frameless-windows (35.0.1)在 Fiddle 中開啟
- main.js
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 300,
height: 200,
frame: false
})
win.loadURL('https://example.com')
}
app.whenReady().then(() => {
createWindow()
})
透明視窗


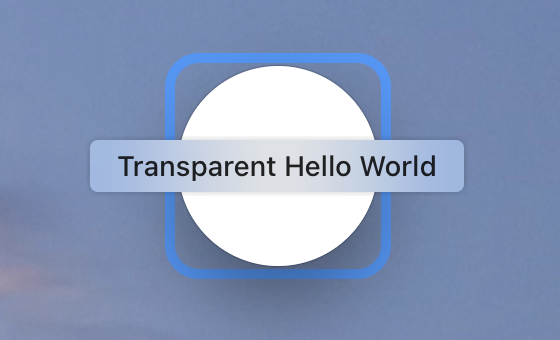
若要建立完全透明的視窗,請將 BaseWindowContructorOptions 中的 transparent 參數在 BrowserWindow 建構函式中設定為 true。
以下 Fiddle 範例利用透明視窗和 CSS 樣式,建立圓形視窗的錯覺。
docs/fiddles/features/window-customization/custom-window-styles/transparent-windows (35.0.1)在 Fiddle 中開啟
- main.js
- index.html
- styles.css
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 100,
height: 100,
resizable: false,
frame: false,
transparent: true
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'; style-src 'self' 'unsafe-inline'">
<link href="./styles.css" rel="stylesheet">
<title>Transparent Hello World</title>
</head>
<body>
<div class="white-circle">
<div>Hello World!</div>
</div>
</body>
</html>
body {
margin: 0;
padding: 0;
background-color: rgba(0, 0, 0, 0); /* Transparent background */
}
.white-circle {
width: 100px;
height: 100px;
background-color: white;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
app-region: drag;
user-select: none;
}