Dock 欄
Electron 具有 API,可在 macOS Dock 欄中設定應用程式的圖示。macOS 專用的 API 可用於建立自訂 Dock 選單,但 Electron 也使用應用程式 Dock 圖示作為跨平台功能的入口點,例如最近的文件和應用程式進度。
自訂 Dock 欄通常用於為使用者不想開啟整個應用程式視窗的任務新增捷徑。
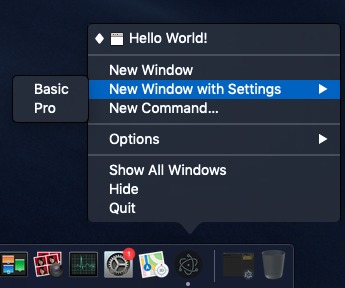
Terminal.app 的 Dock 選單

若要設定您的自訂 Dock 選單,您需要使用 app.dock.setMenu API,此 API 僅適用於 macOS。
- main.js
- index.html
const { app, BrowserWindow, Menu } = require('electron/main')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
const dockMenu = Menu.buildFromTemplate([
{
label: 'New Window',
click () { console.log('New Window') }
}, {
label: 'New Window with Settings',
submenu: [
{ label: 'Basic' },
{ label: 'Pro' }
]
},
{ label: 'New Command...' }
])
app.whenReady().then(() => {
if (process.platform === 'darwin') {
app.dock.setMenu(dockMenu)
}
}).then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
<p>Right click the dock icon to see the custom menu options.</p>
</body>
</html>
啟動 Electron 應用程式後,在應用程式圖示上按一下滑鼠右鍵。您應該會看到您剛定義的自訂選單