近期文件
總覽
Windows 和 macOS 分別透過 JumpList 或 dock 選單提供應用程式開啟的近期文件列表存取權限。
JumpList

應用程式 dock 選單

範例
管理近期文件
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const fs = require('node:fs')
const path = require('node:path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
const fileName = 'recently-used.md'
fs.writeFile(fileName, 'Lorem Ipsum', () => {
app.addRecentDocument(path.join(__dirname, fileName))
})
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
app.clearRecentDocuments()
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Recent Documents</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Recent Documents</h1>
<p>
Right click on the app icon to see recent documents.
You should see `recently-used.md` added to the list of recent files
</p>
</body>
</html>
新增近期文件
若要將檔案新增至近期文件,請使用 app.addRecentDocument API。
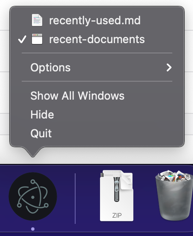
啟動 Electron 應用程式後,在應用程式圖示上按一下滑鼠右鍵。在本指南中,項目是位於專案根目錄的 Markdown 檔案。您應該會看到 recently-used.md 已新增至近期檔案清單中

清除近期文件清單
若要清除近期文件清單,請使用 app.clearRecentDocuments API。在本指南中,文件清單會在所有視窗關閉後清除。
其他資訊
Windows 備註
若要在 Windows 上使用此功能,您的應用程式必須註冊為文件檔案類型的處理常式,否則即使您已新增檔案,檔案也不會出現在 JumpList 中。您可以在應用程式註冊中找到關於註冊應用程式的所有資訊。
當使用者從 JumpList 按一下檔案時,將會啟動應用程式的新執行個體,並將檔案路徑新增為命令列引數。
macOS 備註
將近期文件清單新增至應用程式選單
您可以將選單項目新增至您的選單範本,以存取和清除近期文件
{
"submenu":[
{
"label":"Open Recent",
"role":"recentdocuments",
"submenu":[
{
"label":"Clear Recent",
"role":"clearrecentdocuments"
}
]
}
]
}
請確保在 'ready' 事件之後而非之前新增應用程式選單,否則選單項目將會停用。
const { app, Menu } = require('electron')
const template = [
// Menu template here
]
const menu = Menu.buildFromTemplate(template)
app.whenReady().then(() => {
Menu.setApplicationMenu(menu)
})

當從近期文件選單請求檔案時,將會為其發出 app 模組的 open-file 事件。