工作列自訂
概觀
Electron 具有 API,可在 Windows 工作列中設定應用程式的圖示。此 API 支援 Windows 獨有的功能,例如 建立 JumpList、自訂縮圖和工具列、圖示覆蓋,以及所謂的 「Flash Frame」效果,以及跨平台功能,例如 最近的文件 和 應用程式進度。
JumpList
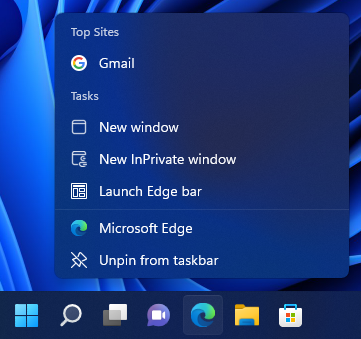
Windows 允許應用程式定義一個自訂的上下文選單,當使用者在工作列中右鍵點擊應用程式的圖示時會顯示該選單。這個上下文選單稱為 JumpList。您可以在 JumpList 的 Tasks 類別中指定自訂動作,如 MSDN 所述
應用程式根據程式的功能以及使用者預期會執行的主要操作來定義任務。任務應該是無上下文的,因為應用程式不需要執行即可運作。它們也應該是普通使用者在應用程式中執行的統計上最常見的操作,例如撰寫電子郵件訊息或在郵件程式中打開日曆、在文書處理器中建立新文件、以某種模式啟動應用程式或啟動其子命令之一。應用程式不應使用標準使用者不需要的高級功能或一次性操作(例如註冊)來混亂選單。請勿將任務用於促銷項目,例如升級或特別優惠。
強烈建議任務列表應為靜態。無論應用程式的狀態或狀況如何,它都應保持不變。雖然可以動態更改列表,但您應考慮到這可能會讓不期望目標列表的該部分發生變化的使用者感到困惑。

注意:上面的螢幕截圖是 Microsoft Edge 一般任務的範例
與 macOS 中作為真實選單的 dock 選單不同,Windows 中的使用者任務的工作方式類似於應用程式捷徑。
要為您的應用程式設定使用者任務,您可以使用 app.setUserTasks API。
範例
設定使用者任務
從 教學課程入門程式碼 中的工作應用程式開始,使用以下程式碼行更新 main.js 檔案
const { app } = require('electron')
app.setUserTasks([
{
program: process.execPath,
arguments: '--new-window',
iconPath: process.execPath,
iconIndex: 0,
title: 'New Window',
description: 'Create a new window'
}
])
清除任務列表
要清除您的任務列表,您需要在 main.js 檔案中呼叫帶有空陣列的 app.setUserTasks。
const { app } = require('electron')
app.setUserTasks([])
注意:即使在關閉您的應用程式後,使用者任務仍會顯示,因此為任務指定的圖示和程式路徑應在您的應用程式解除安裝之前存在。
縮圖工具列
在 Windows 上,您可以將帶有指定按鈕的縮圖工具列添加到應用程式視窗的工作列佈局中。它為使用者提供了一種無需還原或啟動視窗即可存取特定視窗命令的方法。
如 MSDN 所述
此工具列是常見的標準工具列通用控制項。它最多有七個按鈕。每個按鈕的 ID、圖像、工具提示和狀態都在一個結構中定義,然後傳遞到工作列。應用程式可以根據其目前狀態的需要,從縮圖工具列中顯示、啟用、停用或隱藏按鈕。
例如,Windows Media Player 可能會提供標準媒體傳輸控制項,例如播放、暫停、靜音和停止。

注意:上面的螢幕截圖是 Windows Media Player 縮圖工具列的範例
要在您的應用程式中設定縮圖工具列,您需要使用 BrowserWindow.setThumbarButtons
範例
設定縮圖工具列
從 教學課程入門程式碼 中的工作應用程式開始,使用以下程式碼行更新 main.js 檔案
const { BrowserWindow, nativeImage } = require('electron')
const path = require('node:path')
const win = new BrowserWindow()
win.setThumbarButtons([
{
tooltip: 'button1',
icon: nativeImage.createFromPath(path.join(__dirname, 'button1.png')),
click () { console.log('button1 clicked') }
}, {
tooltip: 'button2',
icon: nativeImage.createFromPath(path.join(__dirname, 'button2.png')),
flags: ['enabled', 'dismissonclick'],
click () { console.log('button2 clicked.') }
}
])
清除縮圖工具列
要清除縮圖工具列按鈕,您需要在 main.js 檔案中呼叫帶有空陣列的 BrowserWindow.setThumbarButtons。
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.setThumbarButtons([])
工作列中的圖示覆蓋
在 Windows 上,工作列按鈕可以使用一個小的覆蓋來顯示應用程式狀態。
如 MSDN 所述
圖示覆蓋充當狀態的上下文通知,旨在消除對單獨的通知區域狀態圖示的需求,以將該資訊傳達給使用者。例如,Microsoft Outlook 中的新郵件狀態目前顯示在通知區域中,現在可以透過工作列按鈕上的覆蓋來指示。同樣,您必須在開發週期中決定哪種方法最適合您的應用程式。覆蓋圖示旨在提供重要、持久的狀態或通知,例如網路狀態、訊息程式狀態或新郵件。不應向使用者呈現不斷變化的覆蓋或動畫。
![]()
注意:上面的螢幕截圖是工作列按鈕上覆蓋的範例
要為視窗設定覆蓋圖示,您需要使用 BrowserWindow.setOverlayIcon API。
範例
從 教學課程入門程式碼 中的工作應用程式開始,使用以下程式碼行更新 main.js 檔案
const { BrowserWindow, nativeImage } = require('electron')
const win = new BrowserWindow()
win.setOverlayIcon(nativeImage.createFromPath('path/to/overlay.png'), 'Description for overlay')
Flash Frame
在 Windows 上,您可以突出顯示工作列按鈕以引起使用者的注意。這類似於 macOS 中彈跳 dock 圖示。
如 MSDN 所述
通常,閃爍視窗是為了通知使用者該視窗需要注意,但目前沒有鍵盤焦點。
要閃爍 BrowserWindow 工作列按鈕,您需要使用 BrowserWindow.flashFrame API。
範例
從 教學課程入門程式碼 中的工作應用程式開始,使用以下程式碼行更新 main.js 檔案
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.once('focus', () => win.flashFrame(false))
win.flashFrame(true)
注意:別忘了呼叫
win.flashFrame(false)以關閉閃爍。在上面的範例中,它是在視窗獲得焦點時呼叫的,但您可以使用逾時或其他事件來停用它。