Electron 6.0.0
Electron 團隊很高興宣布 Electron 6.0.0 版本發布!您可以使用 npm 透過 npm install electron@latest 安裝,或從我們的版本網站下載。此版本包含眾多升級、修正和新功能。我們迫不及待想看看您會使用它們建置出什麼!繼續閱讀以了解有關此版本的詳細資訊,並請分享您有的任何意見回饋!
新功能
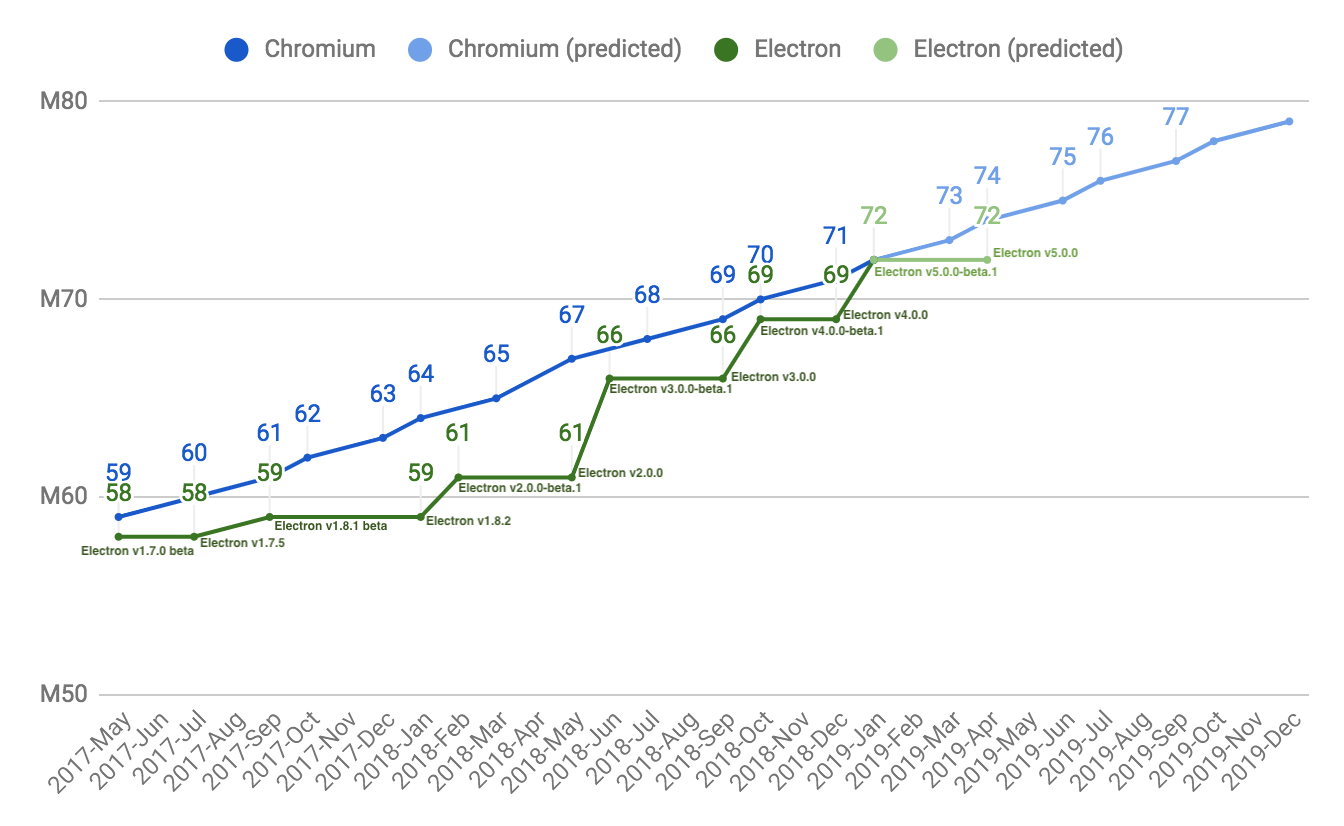
今天標誌著 Electron 專案的一個首例:這是我們第一次在與對應的 Chrome 穩定版本 同一天發布穩定的 Electron 版本!🎉
Electron 的大部分功能是由 Chromium、Node.js 和 V8 的核心元件提供。Electron 與這些專案保持同步更新,以為我們的使用者提供新的 JavaScript 功能、效能改進和安全性修正。這些套件在 Electron 6 中都有主要版本更新
- Chromium
76.0.3809.88 - Node.js
12.4.0 - V8
7.6.303.22
此版本還包括 Electron API 的改進。版本注意事項中有更完整的清單,但以下是重點
Promise 化
Electron 6.0 延續了 5.0 中開始的現代化 倡議,以改進 Promise 支援。
這些函式現在傳回 Promise,並且仍然支援較舊的基於回呼的調用
contentTracing.getCategories()#16583contentTracing.getCategories()#16583contentTracing.getTraceBufferUsage()#16600contents.executeJavaScript()#17312cookies.flushStore()#16464cookies.get()#16464cookies.remove()#16464cookies.set()#16464dialog.showCertificateTrustDialog()#17181inAppPurchase.getProducts()#17355inAppPurchase.purchaseProduct()#17355netLog.stopLogging()#16862session.clearAuthCache()#17259session.clearCache()#17185session.clearHostResolverCache()#17229session.clearStorageData()#17249session.getBlobData()#17303session.getCacheSize()#17185session.resolveProxy()#17222session.setProxy()#17222webContents.hasServiceWorker()#16535webContents.printToPDF()#16795webContents.savePage()#16742webFrame.executeJavaScript()#17312webFrame.executeJavaScriptInIsolatedWorld()#17312webviewTag.executeJavaScript()#17312
這些函式現在有兩種形式:同步和基於 Promise 的非同步
dialog.showMessageBox()/dialog.showMessageBoxSync()#17298dialog.showOpenDialog()/dialog.showOpenDialogSync()#16973dialog.showSaveDialog()/dialog.showSaveDialogSync()#17054
這些函式現在傳回 Promise
app.dock.show()#16904
Electron Helper (Renderer).app、Electron Helper (GPU).app 和 Electron Helper (Plugin).app
為了啟用硬化執行階段,這會限制可寫入可執行記憶體和載入由不同團隊 ID 簽署的程式碼等事項,因此需要向 Helper 授予特殊的程式碼簽署授權。
為了使這些授權的範圍限定於需要它們的處理程序類型,Chromium 新增了 Helper 應用程式的三個新變體:一個用於渲染器 (Electron Helper (Renderer).app)、一個用於 GPU 處理程序 (Electron Helper (GPU).app) 和一個用於外掛程式 (Electron Helper (Plugin).app)。
使用 electron-osx-sign 對其 Electron 應用程式進行程式碼簽署的人員不應對其建置邏輯進行任何變更。如果您使用自訂腳本對應用程式進行程式碼簽署,則應確保正確地對三個新的 Helper 應用程式進行程式碼簽署。
為了使用這些新的 Helper 正確封裝您的應用程式,您需要使用 electron-packager@14.0.4 或更高版本。如果您使用 electron-builder,則應追蹤 此問題以追蹤對這些新 Helper 的支援。
重大變更
-
此版本開始為未來的要求奠定基礎,即在渲染器處理程序中載入的原生 Node 模組必須是 N-API 或 Context Aware。此變更的原因是更快的效能、更強的安全性以及減少的維護工作量。請在 此問題中閱讀完整詳細資訊,包括建議的時程表。預計此變更將在 Electron v11 中完成。
-
net.IncomingMessage標頭已稍微變更,以更緊密地符合 Node.js 行為,特別是set-cookie的值以及重複標頭的處理方式。#17517。 -
shell.showItemInFolder()現在傳回 void 並且是非同步呼叫。#17121 -
應用程式現在必須透過呼叫新函式
app.setAppLogPath()來明確設定記錄路徑,然後才能使用app.getPath('log')。#17841
3.x.y 終止支援
根據我們的支援政策,3.x.y 已達到生命週期終止。鼓勵開發人員和應用程式升級到較新版本的 Electron。
應用程式意見回饋計畫
我們繼續使用我們的應用程式意見回饋計畫進行測試。參與此計畫的專案在其應用程式上測試 Electron Beta 版;作為回報,他們發現的新錯誤將在穩定版本中優先處理。如果您想參與或了解更多資訊,請查看我們關於該計畫的部落格文章。
下一步
在短期內,您可以期望團隊繼續專注於跟上構成 Electron 的主要元件(包括 Chromium、Node 和 V8)的開發。儘管我們謹慎地不對發布日期做出承諾,但我們的計畫是每季左右發布包含這些元件新版本的 Electron 主要版本。暫定的 7.0.0 時程表概述了 Electron 7 開發生命週期的關鍵日期。此外,請參閱我們的版本控制文件,以取得有關 Electron 版本控制的更詳細資訊。
有關即將推出的 Electron 版本中計畫的重大變更的資訊,請參閱我們的計畫重大變更文件。