WebView2 和 Electron
在過去幾週,我們收到了幾個關於新的 WebView2 和 Electron 之間差異的問題。
兩個團隊都有明確的目標,即讓 Web 技術在桌面上達到最佳狀態,並且正在討論共享的綜合比較。
Electron 和 WebView2 都是快速發展且不斷演進的專案。我們整理了 Electron 和 WebView2 之間相似之處和差異的簡要快照,以呈現它們目前的狀態。
架構概述
Electron 和 WebView2 都從 Chromium 原始碼建構以用於呈現 Web 內容。嚴格來說,WebView2 從 Edge 原始碼建構,但 Edge 是使用 Chromium 原始碼的分支建置的。Electron 不與 Chrome 共用任何 DLL。WebView2 二進位檔硬連結到 Edge(截至 Edge 90 的穩定通道),因此它們共用磁碟和一些工作集。請參閱 常青發佈模式 以取得更多資訊。
Electron 應用程式始終捆綁並發佈與其開發版本完全相同的 Electron 版本。WebView2 在發佈中有兩個選項。您可以捆綁與您的應用程式開發版本完全相同的 WebView2 函式庫,或者您可以使用可能已存在於系統上的共用執行階段版本。WebView2 為每種方法提供工具,包括在共用執行階段遺失時的啟動安裝程式。WebView2 從 Windows 11 開始內建出貨。
捆綁其框架的應用程式負責更新這些框架,包括次要安全性發佈。對於使用共用 WebView2 執行階段的應用程式,WebView2 有自己的更新程式,類似於 Chrome 或 Edge,它獨立於您的應用程式執行。更新應用程式的程式碼或其任何其他依賴項仍然是開發人員的責任,與 Electron 相同。Electron 和 WebView2 都不是由 Windows Update 管理的。
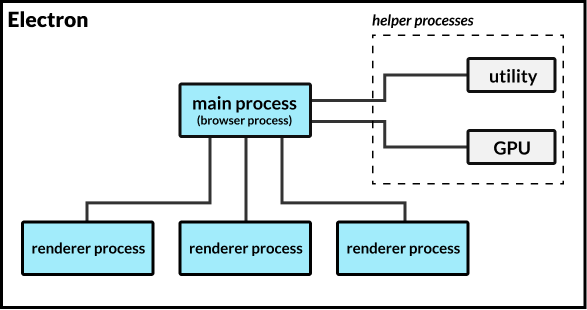
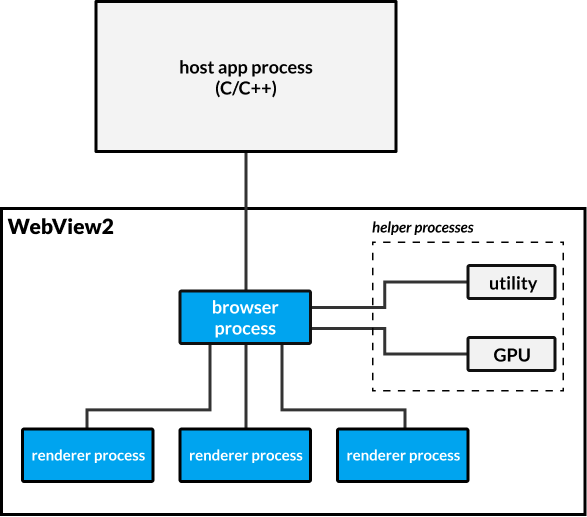
Electron 和 WebView2 都繼承了 Chromium 的多進程架構,即一個單一主進程與一個或多個渲染器進程通訊。這些進程與系統上執行的其他應用程式完全分離。每個 Electron 應用程式都是一個單獨的進程樹,包含一個根瀏覽器進程、一些公用程式進程以及零個或多個渲染器進程。使用相同使用者資料夾的 WebView2 應用程式(就像應用程式套件一樣),共用非渲染器進程。使用不同資料夾的 WebView2 應用程式不共用進程。
-
ElectronJS 進程模型

-
基於 WebView2 的應用程式進程模型

在此處閱讀更多關於 WebView2 的進程模型 和 Electron 的進程模型 的資訊。
Electron 提供用於常見桌面應用程式需求的 API,例如選單、檔案系統存取、通知等等。WebView2 是一個旨在整合到應用程式框架(例如 WinForms、WPF、WinUI 或 Win32)中的元件。WebView2 不透過 JavaScript 提供 Web 標準之外的作業系統 API。
Node.js 已整合到 Electron 中。Electron 應用程式可以使用來自渲染器和主進程的任何 Node.js API、模組或 node-native-addon。WebView2 應用程式不假設您的應用程式的其餘部分是用哪種語言或框架編寫的。您的 JavaScript 程式碼必須透過應用程式主機進程代理任何作業系統存取。
Electron 努力保持與 Web API 的相容性,包括從 Fugu Project 開發的 API。我們有一個 Electron 的 Fugu API 相容性快照。WebView2 維護著類似的 與 Edge 的 API 差異列表。
Electron 針對 Web 內容具有可設定的安全性模型,從完全存取到完全沙箱。WebView2 內容始終處於沙箱中。Electron 有關於選擇安全性模型的 全面的安全性文件。WebView2 也有 安全性最佳實務。
Electron 原始碼在 GitHub 上維護並提供。應用程式可以修改並建置自己的 Electron 品牌。WebView2 原始碼在 GitHub 上不可用。
快速摘要
| Electron | WebView2 | |
|---|---|---|
| 建置依賴項 | Chromium | Edge |
| 原始碼在 GitHub 上可用 | 是 | 否 |
| 共用 Edge/Chrome DLL | 否 | 是(截至 Edge 90) |
| 應用程式之間的共用執行階段 | 否 | 可選 |
| 應用程式 API | 是 | 否 |
| Node.js | 是 | 否 |
| 沙箱 | 可選 | 總是 |
| 需要應用程式框架 | 否 | 是 |
| 支援的平台 | Mac、Win、Linux | Win(計劃支援 Mac/Linux) |
| 應用程式之間的進程共用 | 從不 | 可選 |
| 框架更新管理方式 | 應用程式 | WebView2 |
效能討論
在呈現您的 Web 內容方面,我們預期 Electron、WebView2 和任何其他基於 Chromium 的渲染器之間的效能差異很小。我們為有興趣研究潛在效能差異的人員建立了 使用 Electron、C++ + WebView2 和 C# + WebView2 建置的應用程式的骨架。
在 Web 內容呈現之外,存在一些差異,並且來自 Electron、WebView2、Edge 和其他團隊的人員表示有興趣進行詳細比較,包括 PWA。
跨進程通訊 (IPC)
我們想要立即強調一個差異,因為我們認為它通常是 Electron 應用程式中的效能考量因素。
在 Chromium 中,瀏覽器進程充當沙箱渲染器和系統其餘部分之間的 IPC 代理。雖然 Electron 允許非沙箱渲染進程,但許多應用程式選擇啟用沙箱以提高安全性。WebView2 始終啟用沙箱,因此對於大多數 Electron 和 WebView2 應用程式,IPC 可能會影響整體效能。
即使 Electron 和 WebView2 具有相似的進程模型,底層 IPC 也不同。在 JavaScript 和 C++ 或 C# 之間通訊需要封送處理,最常見的是 JSON 字串。JSON 序列化/解析是一項昂貴的操作,而 IPC 瓶頸可能會對效能產生負面影響。從 Edge 93 開始,WV2 將使用 CBOR 處理網路事件。
Electron 透過 MessagePorts API 支援任何兩個進程之間的直接 IPC,該 API 利用 結構化複製演算法。利用此功能的應用程式可以在進程之間傳送物件時避免支付 JSON 序列化成本。
摘要
Electron 和 WebView2 有許多差異,但不應預期它們在呈現 Web 內容方面的效能差異很大。最終,應用程式的架構和 JavaScript 函式庫/框架對記憶體和效能的影響比其他任何因素都大,因為無論它在哪裡執行,Chromium 都是 Chromium。
特別感謝 WebView2 團隊審閱這篇文章,並確保我們對 WebView2 架構有最新的了解。他們歡迎任何關於 專案的回饋。
