WebView2 與 Electron
在過去幾週,我們收到了一些關於全新 WebView2 與 Electron 之間差異的問題。
雙方團隊皆表達了讓 Web 技術在桌面上達到最佳狀態的目標,並且正在討論共享的全面比較。
Electron 與 WebView2 都是快速發展且不斷演進的專案。我們彙編了 Electron 和 WebView2 截至今日的相似之處與相異之處的簡要快照。
架構概述
Electron 和 WebView2 皆從 Chromium 原始碼建置以用於渲染網頁內容。嚴格來說,WebView2 從 Edge 原始碼建置,但 Edge 是使用 Chromium 原始碼的分支建置的。Electron 不與 Chrome 共用任何 DLL。WebView2 二進位檔硬連結至 Edge (截至 Edge 90 為止的穩定通道),因此它們共用磁碟和部分工作集。請參閱 常青發佈模式 以取得更多資訊。
Electron 應用程式始終捆綁並發佈它們開發時所用的確切 Electron 版本。WebView2 在發佈中有兩個選項。您可以捆綁您的應用程式開發時所用的確切 WebView2 程式庫,或者您可以使用系統上可能已存在的共享執行階段版本。WebView2 為每種方法提供工具,包括在共享執行階段遺失時的啟動安裝程式。WebView2 從 Windows 11 開始內建出貨。
捆綁其框架的應用程式負責更新這些框架,包括次要安全性發佈。對於使用共享 WebView2 執行階段的應用程式,WebView2 有自己的更新程式,類似於 Chrome 或 Edge,獨立於您的應用程式執行。更新應用程式的程式碼或其任何其他相依性仍然是開發人員的責任,與 Electron 相同。Electron 和 WebView2 都不受 Windows Update 管理。
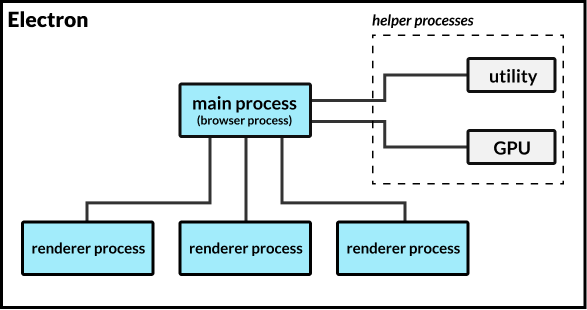
Electron 和 WebView2 都繼承了 Chromium 的多進程架構 - 即,單一主進程與一個或多個渲染器進程通訊。這些進程與系統上執行的其他應用程式完全隔離。每個 Electron 應用程式都是一個單獨的進程樹,包含一個根瀏覽器進程、一些公用程式進程和零個或多個渲染進程。使用相同使用者資料夾的 WebView2 應用程式 (例如應用程式套件會這樣做) 共用非渲染器進程。使用不同資料夾的 WebView2 應用程式不共用進程。
-
ElectronJS 進程模型

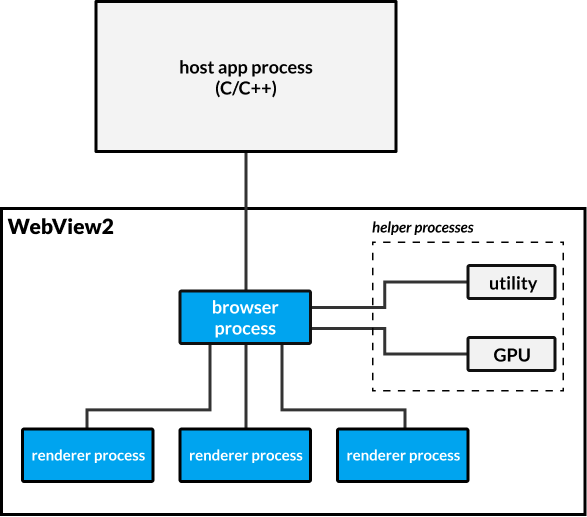
-
基於 WebView2 的應用程式進程模型

在此處閱讀更多關於 WebView2 的進程模型 和 Electron 的進程模型 的資訊。
Electron 提供常用桌面應用程式需求的 API,例如選單、檔案系統存取、通知等等。WebView2 是一個旨在整合到應用程式框架 (例如 WinForms、WPF、WinUI 或 Win32) 中的元件。WebView2 不透過 JavaScript 提供 Web 標準之外的作業系統 API。
Node.js 已整合到 Electron 中。Electron 應用程式可以使用來自渲染器和主進程的任何 Node.js API、模組或 node-native-addon。WebView2 應用程式不假設您的應用程式的其餘部分是以哪種語言或框架編寫的。您的 JavaScript 程式碼必須透過應用程式主機進程代理任何作業系統存取。
Electron 致力於維持與 Web API 的相容性,包括從 Fugu Project 開發的 API。我們有一個 Electron 的 Fugu API 相容性快照。WebView2 維護了類似的 與 Edge 的 API 差異列表。
Electron 具有可配置的 Web 內容安全性模型,從完全存取到完全沙箱。WebView2 內容始終處於沙箱中。Electron 具有關於選擇安全性模型的全面安全性文件。WebView2 也有安全性最佳實務。
Electron 原始碼在 GitHub 上維護和提供。應用程式可以修改並建置它們自己的 Electron 品牌。WebView2 原始碼在 GitHub 上不可用。
快速摘要
| Electron | WebView2 | |
|---|---|---|
| 建置相依性 | Chromium | Edge |
| 原始碼在 GitHub 上可用 | 是 | 否 |
| 共用 Edge/Chrome DLL | 否 | 是 (截至 Edge 90) |
| 應用程式之間的共享執行階段 | 否 | 可選 |
| 應用程式 API | 是 | 否 |
| Node.js | 是 | 否 |
| 沙箱 | 可選 | 總是 |
| 需要應用程式框架 | 否 | 是 |
| 支援的平台 | Mac、Win、Linux | Win (計畫支援 Mac/Linux) |
| 應用程式之間的進程共享 | 永不 | 可選 |
| 框架更新管理方式 | 應用程式 | WebView2 |
效能討論
在渲染您的網頁內容方面,我們預期 Electron、WebView2 和任何其他基於 Chromium 的渲染器之間的效能差異很小。我們建立了 使用 Electron、C++ + WebView2 和 C# + WebView2 建置的應用程式的骨架,供有興趣調查潛在效能差異的人使用。
在網頁內容渲染之外,還有一些差異會發揮作用,來自 Electron、WebView2、Edge 和其他方面的同仁已表示有興趣進行詳細比較,包括 PWA。
跨進程通訊 (IPC)
我們想要立即強調一個差異,因為我們認為它通常是 Electron 應用程式中的效能考量。
在 Chromium 中,瀏覽器進程充當沙箱渲染器與系統其餘部分之間的 IPC 代理。雖然 Electron 允許非沙箱渲染器進程,但許多應用程式選擇啟用沙箱以增加安全性。WebView2 始終啟用沙箱,因此對於大多數 Electron 和 WebView2 應用程式,IPC 可能會影響整體效能。
儘管 Electron 和 WebView2 具有相似的進程模型,但底層 IPC 不同。在 JavaScript 和 C++ 或 C# 之間通訊需要序列化,最常見的是 JSON 字串。JSON 序列化/解析是一項昂貴的操作,而 IPC 瓶頸可能會對效能產生負面影響。從 Edge 93 開始,WV2 將對網路事件使用 CBOR。
Electron 透過 MessagePorts API 支援任何兩個進程之間的直接 IPC,該 API 利用 結構化複製演算法。利用此功能的應用程式可以在進程之間傳送物件時避免支付 JSON 序列化稅。
摘要
Electron 和 WebView2 有許多差異,但不預期它們在渲染網頁內容的效能方面會有太大差異。最終,應用程式的架構和 JavaScript 程式庫/框架對記憶體和效能的影響大於其他任何因素,因為無論 Chromium 在哪裡執行,它都是 Chromium。
特別感謝 WebView2 團隊審閱這篇文章,並確保我們對 WebView2 架構有最新的看法。他們歡迎對該專案的任何 意見回饋。


