首次提交至 electron/electron 儲存庫是在 2013 年 3 月 13 日1。

十年後,在 1192 位獨特貢獻者的 27,147 次提交後,Electron 已成為當今最受歡迎的桌面應用程式建構框架之一。這個里程碑是慶祝和反思我們迄今為止的旅程,並分享我們一路走來所學到的知識的絕佳機會。
如果沒有每一位投入時間和精力為專案做出貢獻的人,我們今天就不會在這裡。雖然原始碼提交始終是最顯著的貢獻,但我們也必須感謝那些回報錯誤、維護使用者領域模組、提供文件和翻譯以及參與網路空間中 Electron 社群的人們的努力。作為維護者,每一項貢獻對我們來說都是無價的。
在我們繼續進行部落格文章的其餘部分之前:謝謝您。❤️
我們是如何走到這裡的?
Atom Shell 是作為 GitHub 的 Atom 編輯器的骨幹而建構的,該編輯器於 2014 年 4 月公開發布 Beta 版。它從頭開始建構,作為當時可用的基於網路的桌面框架(node-webkit 和 Chromium Embedded Framework)的替代方案。它有一個殺手級功能:嵌入 Node.js 和 Chromium,為網路技術提供強大的桌面執行環境。
在一年內,Atom Shell 的功能和受歡迎程度開始呈現巨大成長。大型公司、新創公司和個別開發人員都開始使用它建構應用程式(一些早期採用者包括 Slack、GitKraken 和 WebTorrent),並且該專案被恰如其分地更名為 Electron。
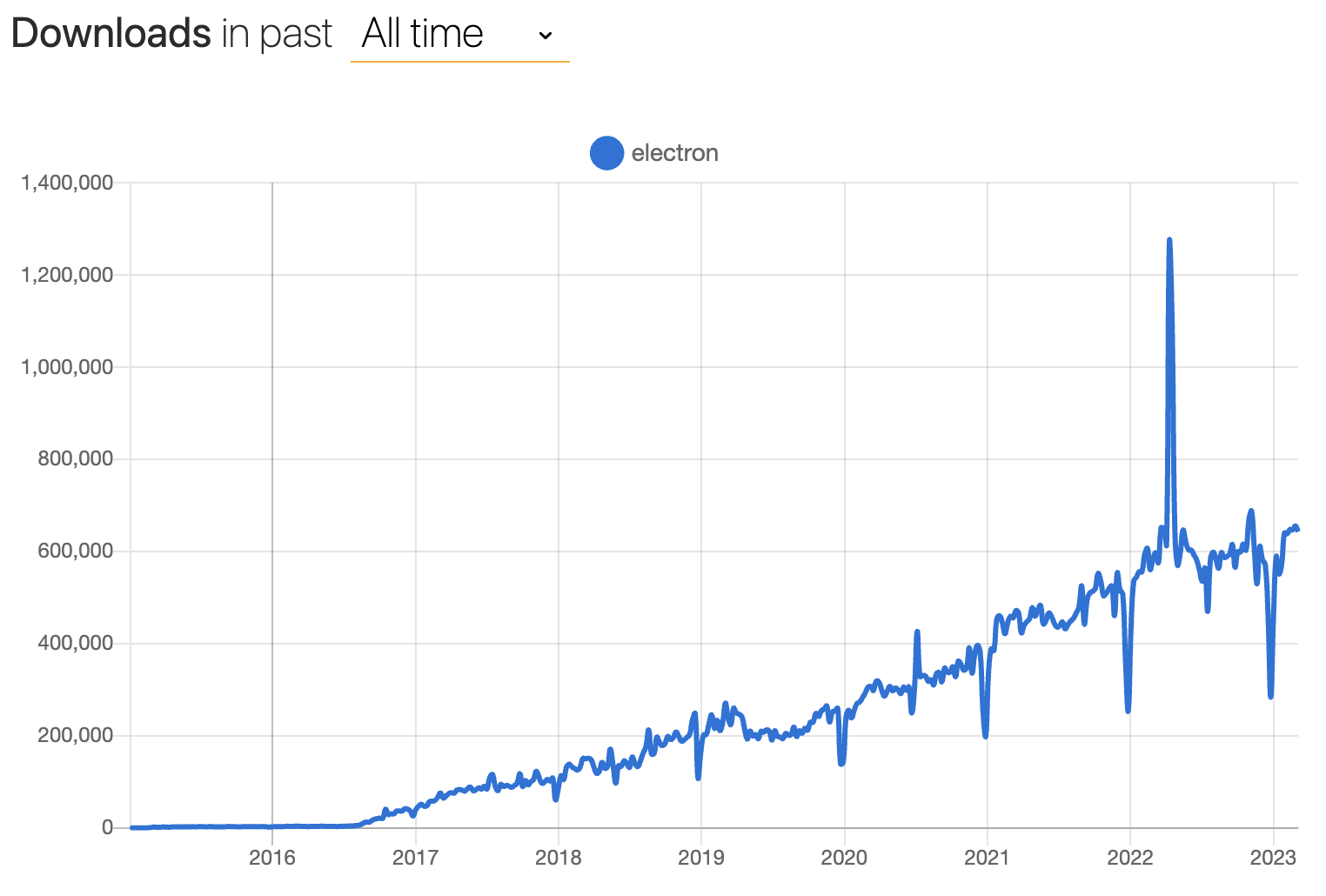
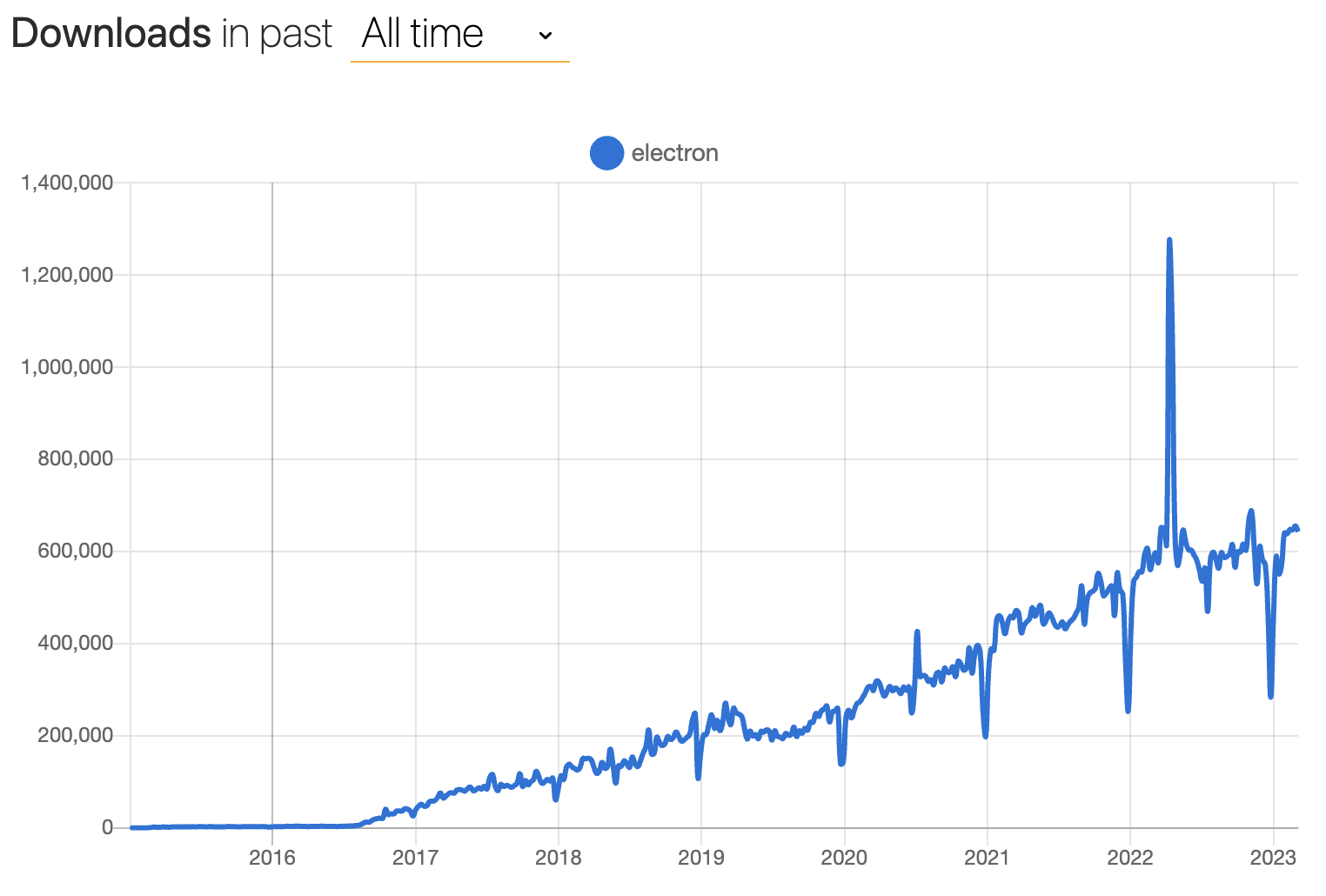
從那時起,Electron 便一帆風順,從未停止。這是我們隨時間推移的每週下載次數,由 npmtrends.com 提供

Electron v1 於 2016 年發布,承諾提高 API 穩定性,並提供更好的文件和工具。Electron v2 於 2018 年發布,並引入了語意化版本控制,使 Electron 開發人員更容易追蹤發行週期。
到 Electron v6 時,我們轉變為每 12 週定期發布主要版本,以配合 Chromium 的發行節奏。這個決定是專案心態的轉變,將「擁有最新版本的 Chromium」從錦上添花變為優先事項。這減少了升級之間技術債務的數量,使我們更容易保持 Electron 的更新和安全。
從那時起,我們就成了一部運轉良好的機器,在每個 Chromium 穩定版發布的同一天發布新的 Electron 版本。當 Chromium 在 2021 年將其發行時程加快至 4 週時,我們能夠聳聳肩,並相應地將我們的發行節奏提高到 8 週。
我們現在已發布 Electron v23(並且還在增加),並且仍然致力於為建構跨平台桌面應用程式建構最佳執行環境。即使近年來 JavaScript 開發人員工具蓬勃發展,Electron 仍然是桌面應用程式框架領域中穩定、經過實戰考驗的堅定支柱。如今,Electron 應用程式無處不在:您可以使用 Visual Studio Code 進行程式設計、使用 Figma 進行設計、使用 Slack 進行溝通,以及使用 Notion 進行筆記(以及許多其他用例)。我們為這項成就感到非常自豪,並感謝每一位使其成為可能的人。
我們一路走來學到了什麼?
通往十年里程碑的道路漫長而曲折。以下是一些關鍵事項,這些事項幫助我們運營一個永續的大型開源專案。
使用治理模型擴展分散式決策制定
我們必須克服的一個挑戰是,一旦 Electron 首次爆紅,如何處理專案的長期發展方向。我們如何處理成為一個由數十名工程師組成的團隊,這些工程師分佈在不同的公司、國家和時區?
在早期,Electron 的維護者群體依賴非正式協調,這對於較小的專案來說既快速又輕量,但無法擴展到更廣泛的協作。2019 年,我們轉向治理模型,其中不同的工作組有正式的責任領域。這對於簡化流程並將部分專案所有權分配給特定的維護者起到了關鍵作用。如今,每個工作組 (WG) 負責什麼?
- 發布 Electron 版本(發行工作組)
- 升級 Chromium 和 Node.js(升級工作組)
- 監督公共 API 設計(API 工作組)
- 確保 Electron 安全(安全工作組)
- 運行網站、文件和工具(生態系統工作組)
- 社群和企業外展(外展工作組)
- 社群審核(社群與安全工作組)
- 維護我們的建置基礎架構、維護者工具和雲端服務(基礎架構工作組)
大約在我們轉向治理模型的同時,我們也將 Electron 的所有權從 GitHub 轉移到 OpenJS 基金會。雖然最初的核心團隊今天仍在 Microsoft 工作,但他們只是組成 Electron 治理的更大協作者群體的一部分。2
雖然這種模型並不完美,但在全球疫情和持續的總體經濟逆風中,它非常適合我們。展望未來,我們計畫修改治理章程,以指導我們度過 Electron 的第二個十年。
開源的社群部分很困難,尤其是當您的外展團隊是由十幾位穿著風衣,上面寫著「社群經理」的工程師組成時。也就是說,作為一個大型開源專案,意味著我們有很多使用者,並且利用他們的能量為 Electron 建構使用者領域生態系統,是維持專案健康的關鍵部分。
我們一直在做些什麼來發展我們的社群影響力?
建構虛擬社群
- 2020 年,我們啟用了我們的社群 Discord 伺服器。我們之前在 Atom 的論壇中設有一個版塊,但決定建立一個更非正式的訊息平台,為維護者和 Electron 開發人員之間的討論以及一般偵錯協助提供空間。
- 2021 年,在 @BlackHole1 的幫助下,我們成立了 Electron China 使用者群組。這個群組對於 Electron 在中國蓬勃發展的科技界使用者中的成長起到了關鍵作用,為他們提供了一個空間,讓他們可以在我們的英語空間之外協作想法和討論 Electron。我們還要感謝 cnpm 為支援 Electron 的每晚版本在其 npm 的中國鏡像中所做的工作。
參與高知名度的開源計畫
自動化一切!
今天,Electron 治理大約有 30 位活躍的維護者。我們中不到一半的人是全職貢獻者,這意味著有很多工作要做。我們保持一切順利運行的訣竅是什麼?我們的座右銘是電腦很便宜,而人類的時間很昂貴。以典型的工程師方式,我們開發了一套自動化支援工具,以使我們的生活更輕鬆。
非 Goma
核心 Electron 程式碼庫是一個龐大的 C++ 程式碼,建置時間一直是限制我們發布錯誤修復和新功能速度的因素。2020 年,我們部署了 Not Goma,這是 Google 的 Goma 分散式編譯器服務的自訂 Electron 專用後端。Not Goma 處理來自授權使用者機器的編譯請求,並在後端將該過程分佈在數百個核心上。它還快取編譯結果,以便其他人編譯相同檔案時,只需下載預先編譯的結果即可。
自推出 Not Goma 以來,維護者的編譯時間已從數小時縮短到數分鐘。穩定的網路連線成為貢獻者編譯 Electron 的最低要求!
持續性雙重驗證
持續性雙重驗證 (CFA) 是圍繞 npm 的雙重驗證 (2FA) 系統的一層自動化,我們將其與 semantic-release 結合使用,以管理我們各種 @electron/ npm 套件的安全和自動化發布。
雖然 semantic-release 已經自動化了 npm 套件發布流程,但它需要關閉雙重驗證或傳遞繞過此限制的秘密權杖。
我們建構 CFA 是為了為任意 CI 作業提供 npm 2FA 的基於時間的一次性密碼 (TOTP),使我們能夠利用 semantic-release 的自動化,同時保持雙重驗證的額外安全性。
我們將 CFA 與 Slack 整合前端一起使用,允許維護者從他們擁有 Slack 的任何裝置驗證套件發布,只要他們手邊有 TOTP 產生器即可。
如果您想在自己的專案中試用 CFA,請查看 GitHub 儲存庫或 文件!如果您使用 CircleCI 作為您的 CI 提供者,我們還提供一個 方便的 orb,可使用 CFA 快速搭建專案。
Sheriff
Sheriff 是我們編寫的一個開源工具,用於自動化跨 GitHub、Slack 和 Google Workspace 的權限管理。
Sheriff 的主要價值主張是權限管理應是一個透明的過程。它使用單個 YAML 設定檔,該檔案指定跨所有上述列出服務的權限。使用 Sheriff,在儲存庫上獲得協作者身份或建立新的郵寄清單就像獲得 PR 批准和合併一樣容易。
Sheriff 還具有審計日誌,該日誌會發布到 Slack,在 Electron 組織中的任何地方發生可疑活動時警告管理員。
……以及我們所有的 GitHub 機器人
GitHub 是一個具有豐富 API 可擴展性和名為 Probot 的第一方機器人應用程式框架的平台。為了幫助我們專注於工作中更具創造性的部分,我們建立了一套較小的機器人,以幫助我們完成繁瑣的工作。以下是一些範例
- Sudowoodo 自動化了 Electron 發行流程,從頭到尾,從啟動建置到將發行資產上傳到 GitHub 和 npm。
- Trop 通過嘗試根據 GitHub PR 標籤將修補程式 cherry-pick 到先前的發行分支,來自動化 Electron 的反向移植流程。
- Roller 自動化了 Electron 的 Chromium 和 Node.js 相依性的滾動升級。
- Cation 是我們用於 electron/electron PR 的狀態檢查機器人。
總而言之,我們的小型機器人家族為我們在開發人員生產力方面帶來了巨大的提升!
接下來是什麼?
當我們作為一個專案進入第二個十年時,您可能會問:Electron 的下一步是什麼?
我們將與 Chromium 的發行節奏保持同步,每 8 週發布新的 Electron 主要版本,使框架與網路平台和 Node.js 的最新和最棒的功能保持同步,同時保持企業級應用程式的穩定性和安全性。
我們通常在即將推出的計畫變得具體時宣布相關消息。如果您想隨時掌握未來的發行版本、功能和一般專案更新,您可以閱讀 我們的部落格並關注我們的社群媒體個人資料(Twitter 和 Mastodon)!