使用 JavaScript、HTML 和 CSS 建立跨平台桌面應用程式
文件網路技術
Electron 嵌入 Chromium 和 Node.js,讓網頁開發人員能夠建立桌面應用程式。
跨平台
Electron 應用程式與 macOS、Windows 和 Linux 相容,可在所有支援的架構上於三個平台執行。
開放原始碼
Electron 是一個由 OpenJS Foundation 和活躍的貢獻者社群維護的開放原始碼專案。
受到一流應用程式的信任
熱門的消費者和堅如磐石的企業應用程式都使用 Electron 來驅動其桌面體驗。
桌面開發變得輕鬆容易
Electron 處理了困難的部分,因此您可以專注於應用程式的核心。

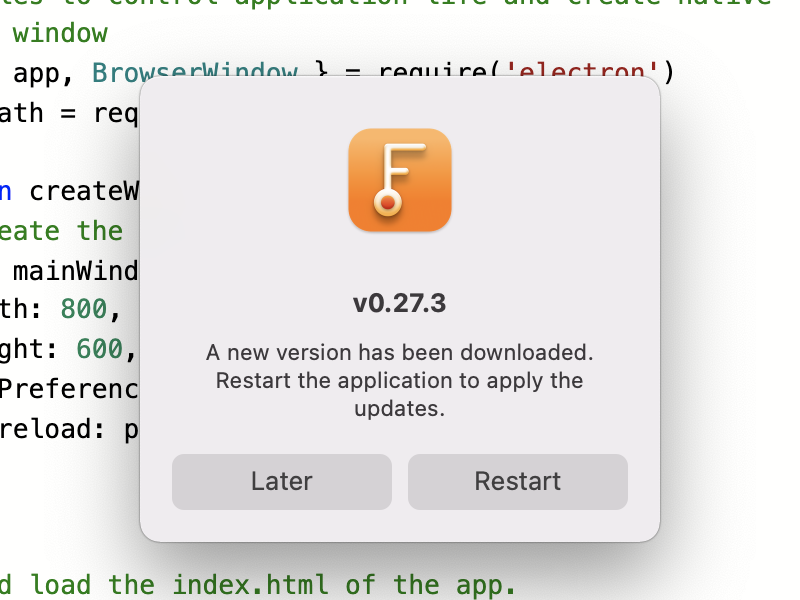
自動軟體更新
每當您發布新版本時,透過 Electron 的 autoUpdater 模組(由 Squirrel.

提供技術支援)向您的 macOS 和 Windows 使用者發送軟體更新。
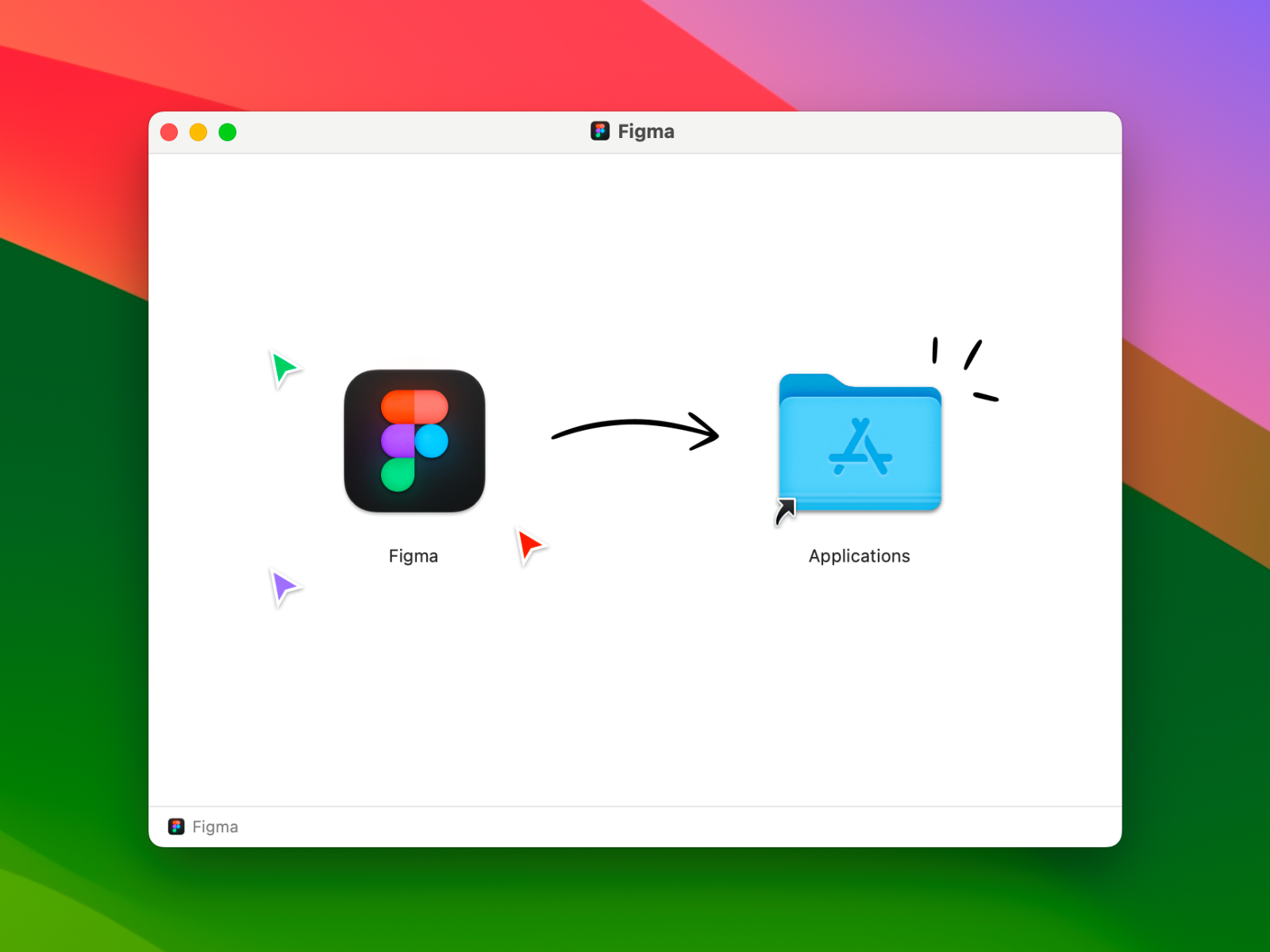
應用程式安裝程式 使用 社群支援的工具來產生平台特定的工具,例如 macOS 上的 Apple Disk Image (.dmg)、Windows 上的 Windows Installer (.msi) 或 Linux 上的 RPM Package Manager (.rpm)。

應用程式商店發布
將您的應用程式發布給更多使用者。Electron 對 Mac App Store (macOS)、 Microsoft Store (Windows) 或 Snap Store (Linux) 提供一流的支援。

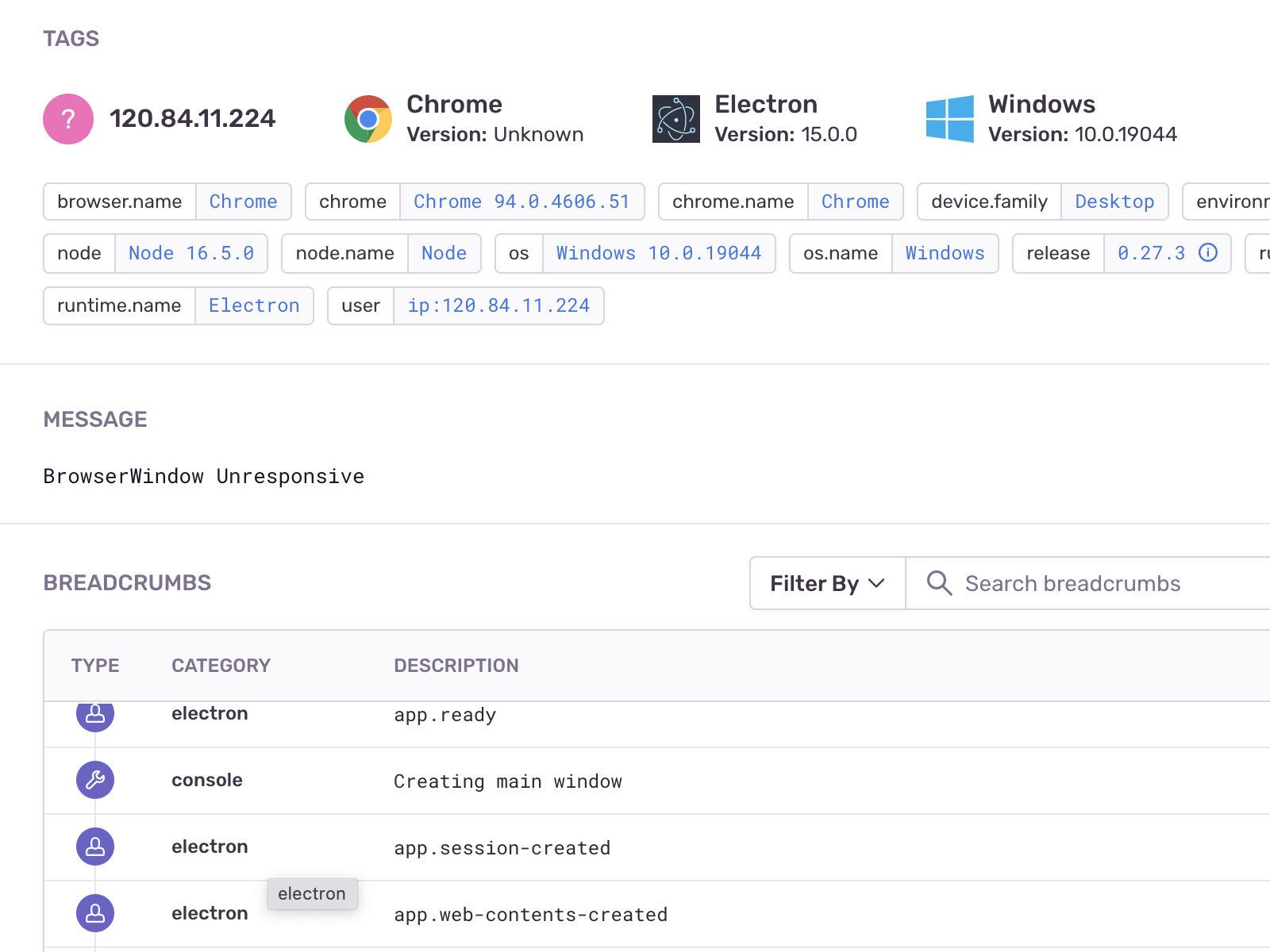
錯誤回報
使用 crashReporter 模組自動收集使用者回報的 JavaScript 和原生錯誤資料。使用第三方服務收集此資料,或設定您自己的內部部署 Crashpad 伺服器。 模組。
使用您喜愛的工具
藉由現代 Chromium 的強大功能,Electron 為您提供一個不帶偏見的空白畫布來建構您的應用程式。您可以選擇整合來自前端生態系統中您最喜歡的程式庫和框架,或者使用客製化的 HTML 程式碼開闢自己的道路。


Electron Forge
Electron Forge 是一個功能齊全的工具組,用於建構和發布 Electron 應用程式。透過對 JavaScript 捆綁和可擴充模組生態系統的一流支援,以正確的方式開始您的 Electron 應用程式。
$ npm init electron-app@latest my-app
✔ Locating custom template: "base"
✔ Initializing directory
✔ Preparing template
✔ Initializing template
✔ Installing template dependencies安裝
如果您想自行研究,可以直接從 npm 登錄檔安裝 Electron 套件。
為了獲得適用於生產環境的體驗,請安裝最新的穩定版本。如果您想要更具實驗性的版本,請嘗試預發行或每夜版管道。
- 穩定版
- 預發行版
- 每夜版
$ npm install --save-dev electron@latest
# Electron 35.0.1
# Node 22.14.0
# Chromium 134.0.6998.44Electron Fiddle
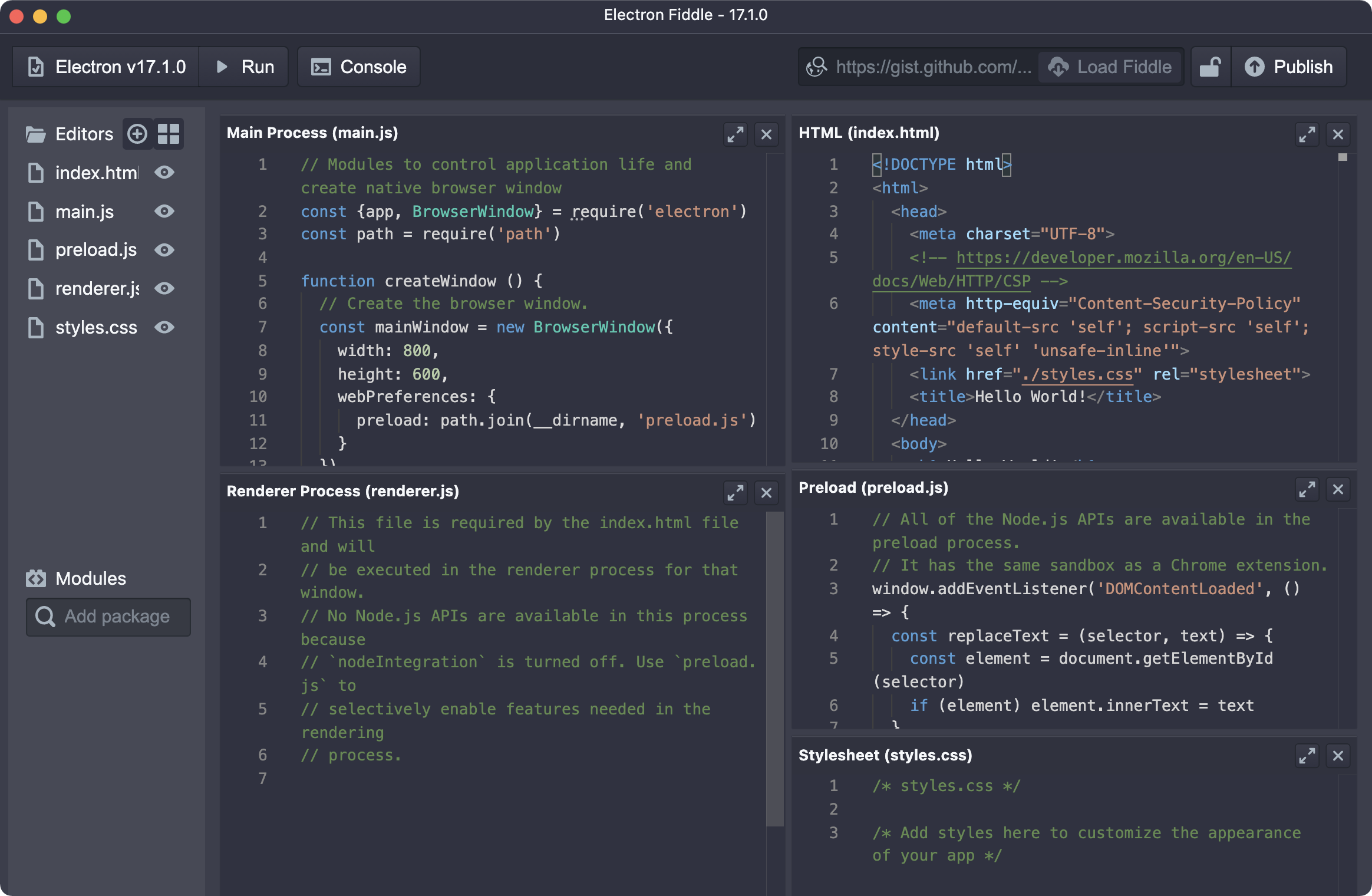
Electron Fiddle 可讓您建立和試玩小型 Electron 實驗。它會在開啟後以快速入門範本歡迎您 — 變更一些內容、選擇您想要用來執行的 Electron 版本,然後隨意試玩。
將您的 Fiddle 儲存為 GitHub Gist 或本機資料夾。一旦推送到 GitHub,任何人都可以透過在網址列中輸入它來快速試用您的 Fiddle。

使用者喜愛的應用程式,以 Electron 建構
數千個橫跨各產業的組織使用 Electron 來建構跨平台軟體。